I. Compatibilité▲
Chrome, Safari, Opera, Firefox 4, Internet Explorer 8 et 9.
II. Intérêt du storage▲
- On peut enregistrer des données même quand la connexion Internet est coupée (le storage étant dans le navigateur).
- On peut gérer des données par session (si vous avez 2 fenêtres sur le même site, une action sur le sessionStorage sera répercutée sur l'autre).
- On peut gérer des données par page (localStorage).
Le storage a pour but de répondre à une des limites des cookies, c'est-à-dire leur taille (4 ko pour les cookies et jusqu'à 10Mo pour le storage!).
Nous allons donc voir à travers des exemples le localStorage et le sessionStorage via l'API storage en HTML5.
III. L'API storage▲
Chaque objet storage permet d'accéder à une liste de clés/valeurs (items). Les clés sont des string (la clé peut être vide).
Attribut
length : retourne le nombre de paires clé/valeur.
Méthode
key(n) : retourne la clé à l'index n, retourne NULL s’il n'y a pas de résultat.
getItem(key) : retourne la valeur de la clé key.
Il est à noter que le storage est un tableau, on peut accéder aux données de cette manière :
Exemple :
alert(window.sessionStorage['cle']);setItem(key, value) : ajoute une paire clé/valeur.
Il est à noter que le storage est un tableau, on peut donc attribuer une paire clé/valeur de cette façon :
Exemple :
window.sessionStorage['cle'] = 'ma valeur';Si la clé existe déjà, la valeur sera mise à jour.
Le setItem peut retourner une exception :
- NOT_SUPPORTED_ERR : la valeur n'est pas supportée ;
- QUOTA_EXCEEDED_ERR : il n'y a plus de place pour mémoriser d'autres valeurs ou alors l'utilisateur a désactivé le storage.
En cas d'échec et donc d'exception la paire clé/valeur ne sera pas créée ni mise à jour (si elle était existante).
removeItem(key) : supprime la paire clé/valeur dont la clé est key. Si la clé n'existe pas, rien n'est effacé.
Clear() : vide toutes les paires clé/valeur, s'il y en a.
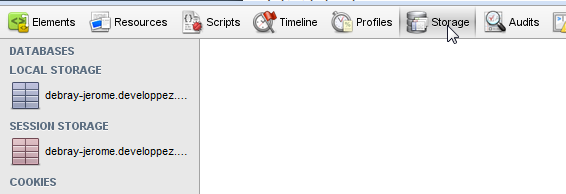
IV. sessionStorage▲
Commençons par un exemple :
if(window.sessionStorage){
window.sessionStorage.setItem('cle1', 'une valeur');
/*Autre manière de le faire*/
window.sessionStorage['cle2'] = 'ma valeur';
}else{
$('.testSession').html('le sessionStorage n\'est pas implémenté sur ce navigateur');
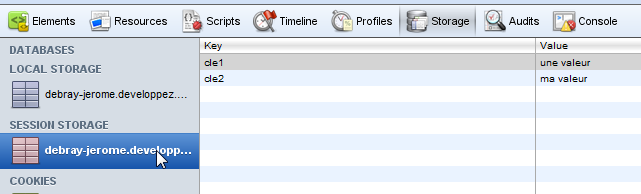
}On ajoute deux paires de clé/valeur dans le sessionStorage. Voici le résultat sous chrome :
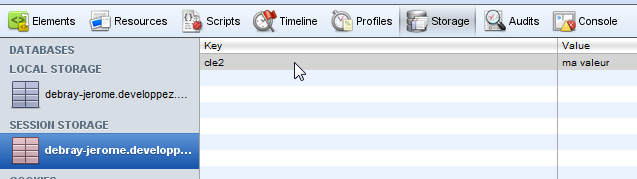
Maintenant, voyons le removeItem.
Tout d'abord, affichez toutes les données et ensuite effacez-en une, puis réaffichez toutes les données : Démo.
Le résultat du removeItem est visible dans l'onglet Storage des outils développeurs de Chrome :
V. localStorage▲
le localStorage fonctionne de la même manière que le sessionStorage :
window.localStorage.getItem('key');
window.localStorage.setItem('key', 'value');
window.localStorage.removeItem('key');
window.localStorage.length;
window.localStorage.key(n);Exemple :
VI. La différence entre localStorage et sessionStorage▲
La différence entre les deux se trouve dans la durée de stockage des données. sessionStorage persiste le temps d'une session de navigation. Ouvrir une nouvelle fenêtre ou un nouvel onglet, initialisera donc un nouvel objet. On pourrait donc utiliser sessionStorage pour un formulaire multipage, et conserver de l'information d'une page à l'autre. localStorage, quant à lui, conserve les données pour une durée indéterminée. On accède uniquement aux paires clé/valeur d'un même domaine.
VII. Compléments d'information▲
Chaque navigateur offre 5 Mo de stockage et 10 Mo pour Internet Explorer 8.
Sous Firefox, on peut accéder au stockage de mémoire en tapant l'instruction suivante dans la barre d'adresse :
about:memoryIl existe des librairies JavaScript qui peuvent se charger du stockage. Exemple :
- http://developer.yahoo.com/yui/storage/;
- http://yuilibrary.com/gallery/show/storage-lite.